
- #WORDPRESS LOCAL BY FLYWHEEL HOW TO#
- #WORDPRESS LOCAL BY FLYWHEEL FULL#
- #WORDPRESS LOCAL BY FLYWHEEL FREE#
- #WORDPRESS LOCAL BY FLYWHEEL MAC#
Compared to everything else, Laragon is the speed king second to none. As mentioned previously, I’ve tried many other tools including WampServer, Bitnami, XAMPP and a few others I can’t recall as I’m writing. This article won’t be exhaustive, but will give you a good idea of my experience with Laragon and the issues I had with Local by Flywheel and DesktopServer, and why I’ve changed to Laragon.
#WORDPRESS LOCAL BY FLYWHEEL MAC#
One caveat, Laragon only works with Windows, if you’re a Mac user I recommend you try Local by Flywheel. I’ll compare my experiences with Laragon against the tools I consider having the best feature-set, Local by Flywheel and DesktopServer by Serverpress. Admittedly in comparisons without BeaverBuilder, it’s also faster than anything I’ve used previously. Until Laragon, finally I’ve found something that has a solid feature set and is also fast, super fast, specifically when I’m using BeaverBuilder, my go-to website building too. Others had a super feature-set but sorely lacked speed. Over the years I’ve tried many local development environments, some were relatively speedy, but lacked features. Laragon is my new go-to tool for local development. After a time I found a better way of doing things, that is, build websites locally and then push them live once the building part is done. I’ve been building websites for a while now, and like many of you, I started off building websites online i.e. From here you will see all the available extensions for install.Laragon is my Favourite Local Development Environment Navigate on the left sidebar to extensions.

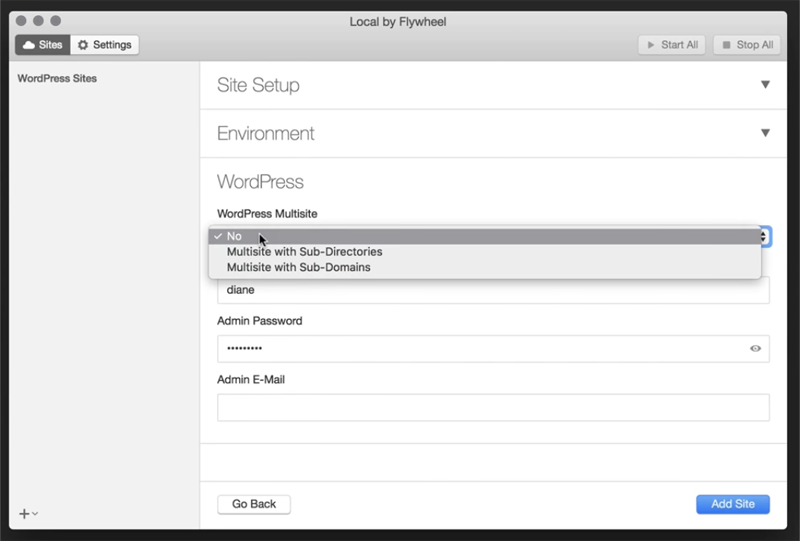
To further improve your development using Local, you can add extensions. You can access the sites database by navigating to the database tab on the Local dashboard and clicking “adminer”.Ĩ. From your dashboard you can view the site by clicking “view site” or enter your WordPress dashboard by clicking “admin”.ħ. Now create your WordPress login and click “add site”, this will create your site files in your chosen directory.Ħ. You then choose your environment, for most cases just select preferred as it is the default, but in this example we will choose custom to allow us to setup our extensions.ĥ. You can change the directory or domain by clicking “advanced options”.Ĥ. Create a name for your site, this will be saved in a folder called Local Sites on your computer. Launch Local and click “create a new site”.ģ.
#WORDPRESS LOCAL BY FLYWHEEL FREE#
Navigate to and click free download.Ģ.

Setting up a WordPress site with Local by Flywheel.
#WORDPRESS LOCAL BY FLYWHEEL HOW TO#
Here I will be showing you how to set up your own local WordPress site with Local, and install extensions to improve your workflow. Here at Wibble we use WordPress for all our web design and development projects, so a tool like Local really improves workflow when creating development sites for our clients.
#WORDPRESS LOCAL BY FLYWHEEL FULL#
Local has tons of free features to use, like SSL protection of local sites with the ability to change your local domain name, hot-swapping environments from different versions of PHP, MySQL and web servers (Appache, Nginx), and with the ability to install add-ons to further improve your sites local development ( list of full features). Local by Flywheel has become the number 1 local WordPress development tool by removing the time needed to install WordPress to pre-existing localhost development tools, giving the developer more time to launch WordPress sites. Adam has put together a guide on how to set it and configure so you can quickly spin up a WordPress site. In this post we are looking at some research we did into how to improve our development set up and make the process for developing WordPress sites better.

Previously, Dean wrote about our new approach to concept creation and prototyping with his blog on How to interact with, create and share a XD prototype.

In Wibble, we are always trying to improve and further enhance our development set up for designing and developing websites.


 0 kommentar(er)
0 kommentar(er)
